考点2.1.1 Create a line chart
Line Chart Intro 折线图简介
折线图是Tableau当中最重要的用来展示趋势或者说时间序列的图表. 一般X轴来表示时间, Y轴来表示数值, 随着时间的推移, 数值上下波动.
什么时候使用折线图?
展示趋势
Line Chart 并不是唯一一个能展示趋势的图表, 我们使用Bar Chart, 使用Area Chart都可以展示趋势. 如果我把这三种不同的趋势放在一起, 然后我们比较一下. 你会发现哪个图所体现的波动最明显? 哪个图你最容易读出最高值和最低值?
2. 展示多个变量
折线图与右边的两个相比, 是占用面积最小的图. 假设我们在左边的这个一条线的折线图上再增加两条线, 这三条线的大致趋势仍然是可以分清的.
不仅如此, 我们的这条线还可以在正负值之间波动. 我如果把这个图转化成Area Chart.你再感受一下
Area Chart 显示多个趋势,或者显示这种数值有可能既有正数又有负数的趋势的时候简直是灾难. 我们再来看看Bar Chart
在Bar Chart当中, 三种不同的颜色被整合在了一个柱当中, 它所展示的是整体的趋势, 以及这个整体当中每个个体的比例, 但是你无法单独看出红色,黄色,蓝色他们各自单独的趋势.
在这种情况下, 对于比较和展示多个Measure的趋势的时候, 折线图可以说是唯一真神.
利用Show Me Button来创建一个基础折线图
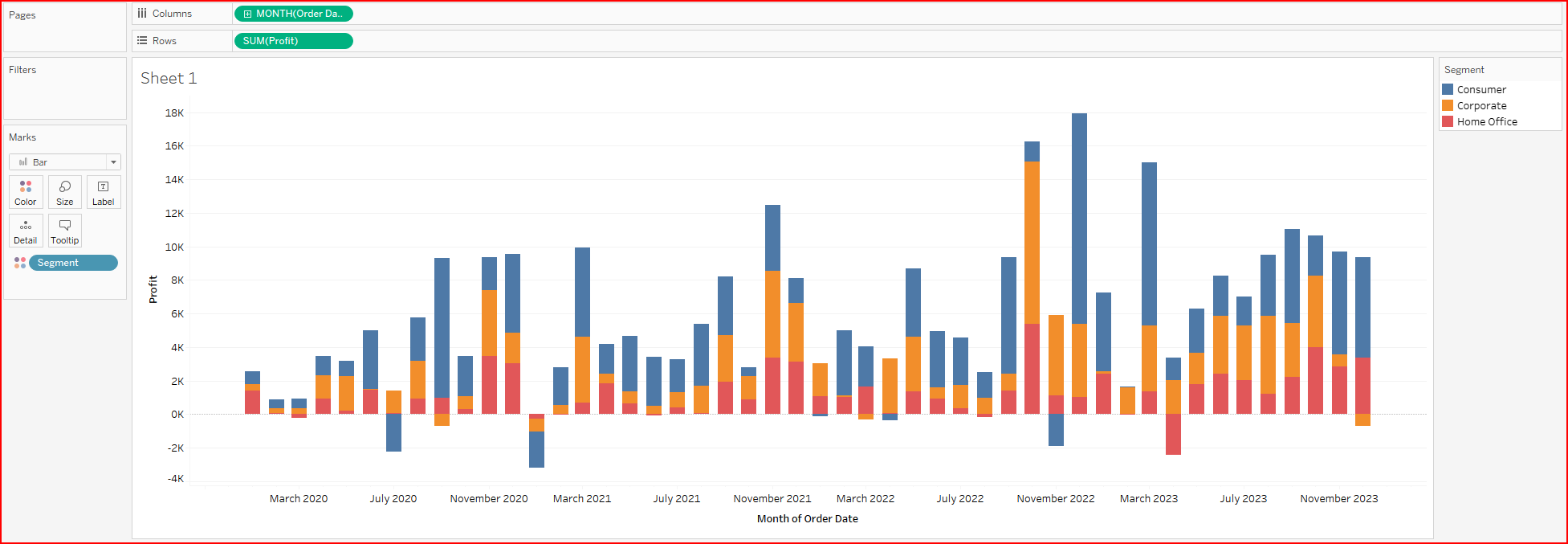
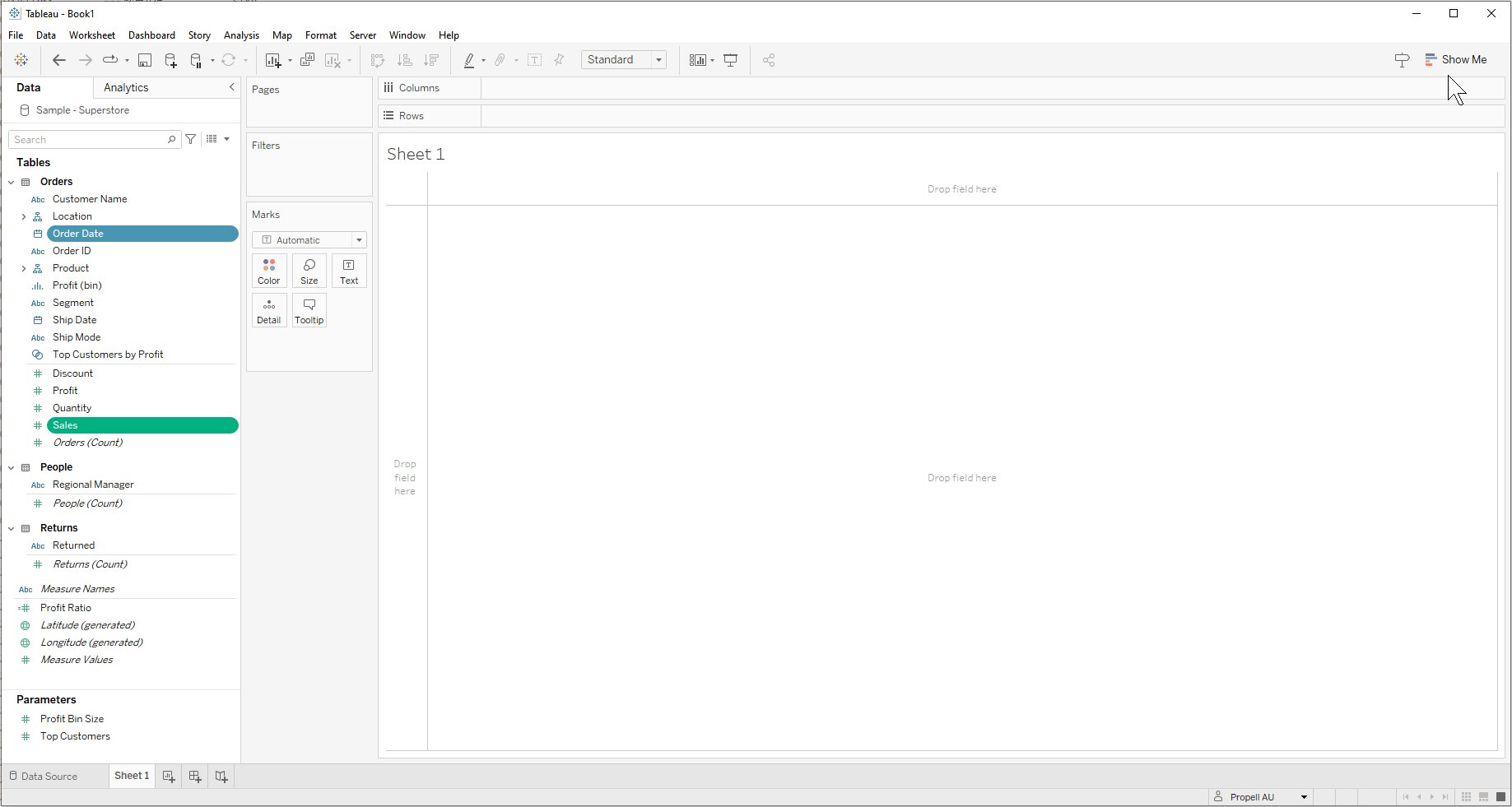
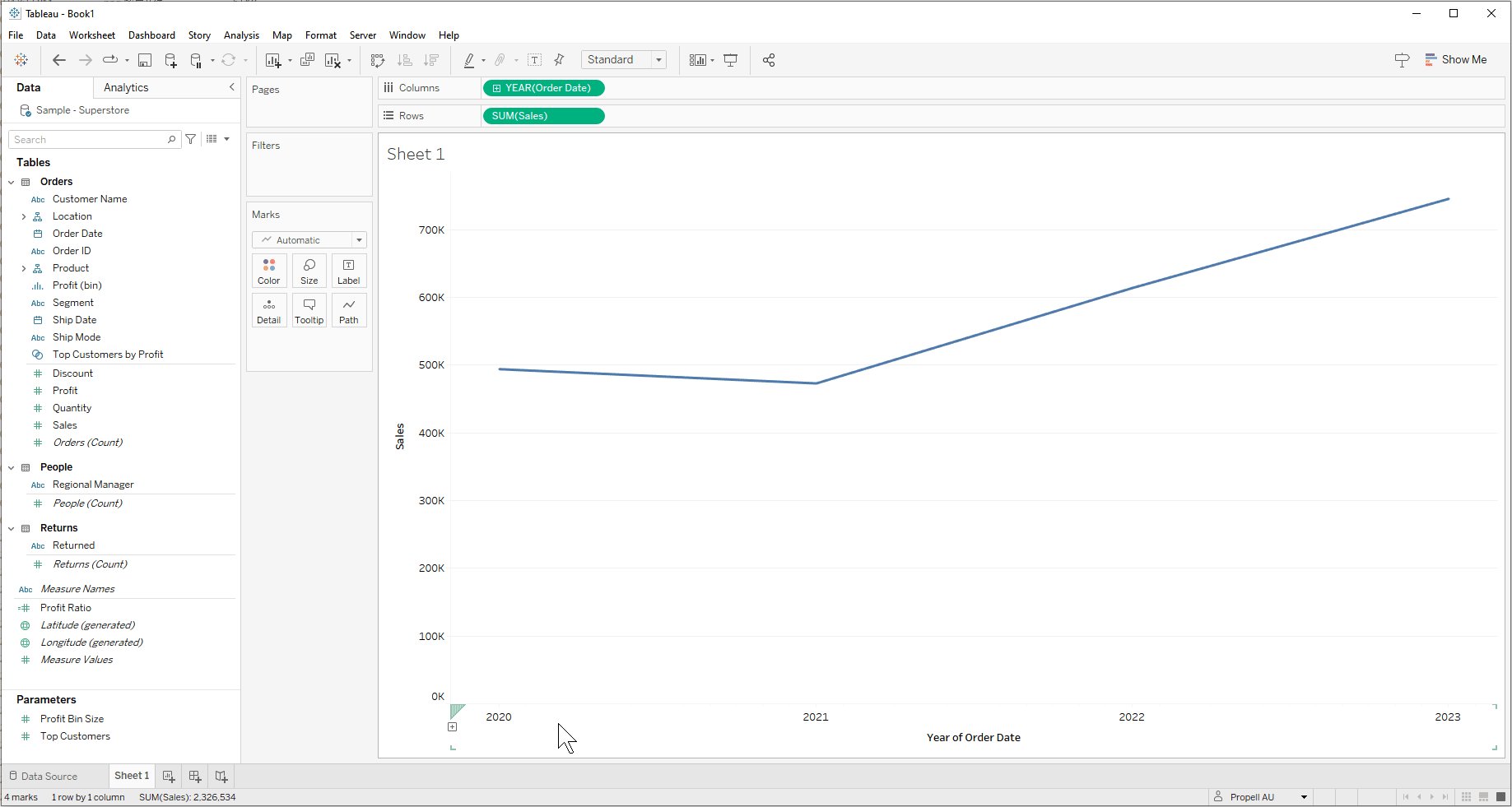
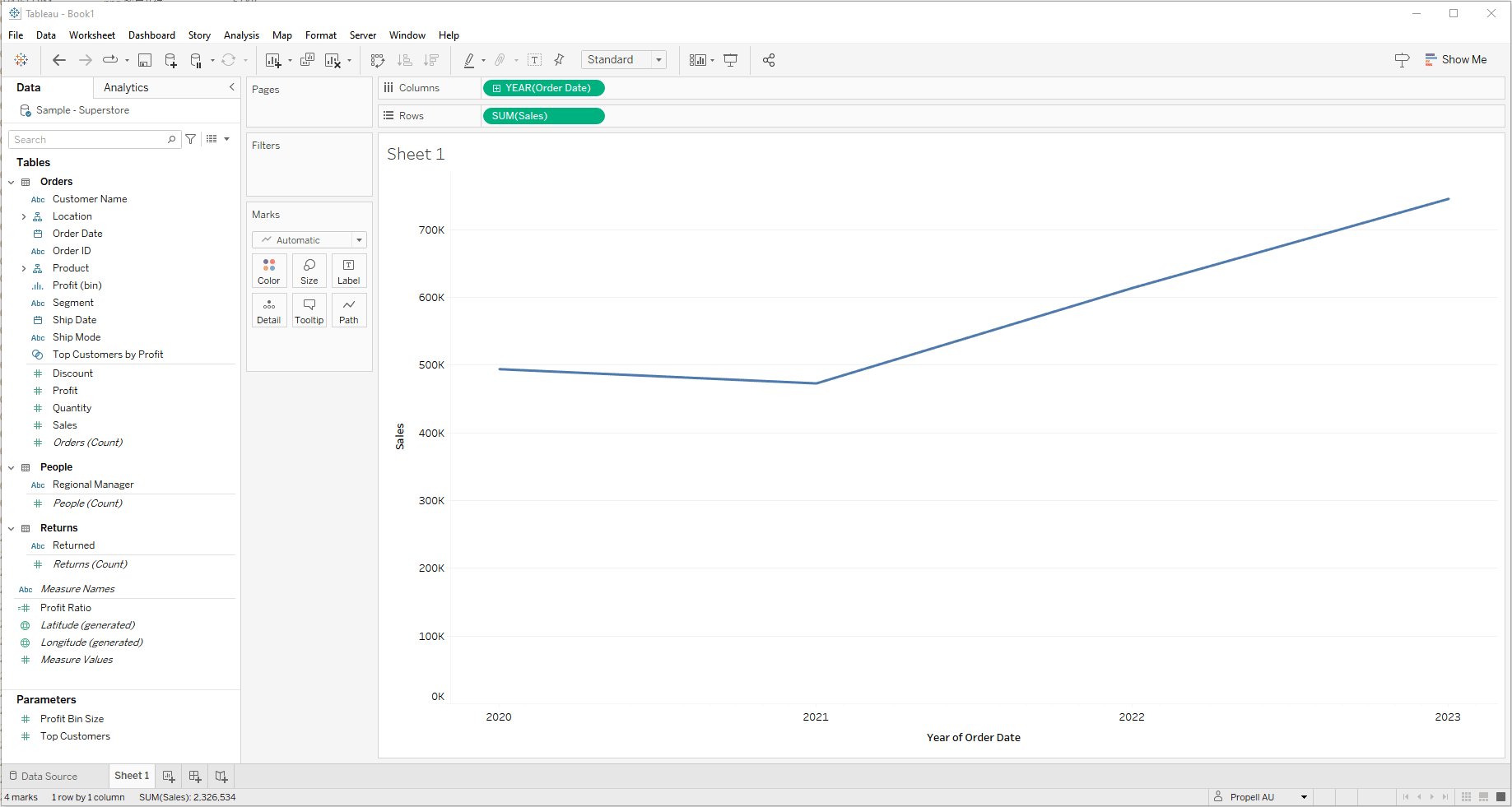
前面我们已经讲过如何用Show Me Button来创建Stacke Bar Chart. 现在我们用Order Date和Sales来做一个Line Chart应该难不倒你吧. 什么, 这位同学说不会? 他同桌, 给他灌瓶16个核桃.
现在我们从上到下仔细打量一下做出来的这个折线图. 我们选择的是Order Date, 但是最上边的可不是Order Date 而是Year(Order Date), 其次不一样的是, 我们的Order Date是蓝色 但是Year(Order Date) 是绿色的. 现在让我们来复习一下,蓝色和绿色代表什么. 在基础基础基础一章我讲过, 绿色代表Continuous, 蓝色代表Discrete也就是不连续. 如果当初你读到这一部分的时候是不是还是懵懵懂懂, 不是很理解的话, 我讲在这里着重讲解这两者的区别.
为什么Order Date 变成了 Year(Order Date)?
从Order Date变成Year(Order Date)这是Tableau的一种默认转化方式, 我认为它是一种防止Tablaeu崩溃的保护措施. 假设我们有一个巨大的数据集, 如果直接把Order Date拖拽到右侧, 那么理论上Tableau就要把所有的这些日期显示出来. 如果日期太多, Tableau就非常有可能卡住. 但是如果上来先从年开始, 那么每365个日期就显示的是同一个年份. 这样Tableau计算的压力就会大大减小.
那么这种转化方式能关闭吗? 很可惜, 目前还不可以, 只要你左边是一个date column, 那么在右侧制图的环节, 它就永远都是从年开始, 然后你去进一步选择日期的格式.
在下一个部分,我将着重解决连续日期和离散日期的区别.
Continuous Date vs Discrete Date 连续时间和离散时间的区别
在我们将Order Date从左侧拖拽到顶端Columns的时候, 除了Order Date转换成Year(Order Date), 另一个重要的区别就是Order Date从蓝色变成了绿色. 我在前边的课程里讲过蓝色代表离散, 绿色代表连续, 那么这两者有什么区别?
在我解释之前, 请先观察下边的这个动图, 看看折线图在我选择不同的选项后发生了哪些变化.
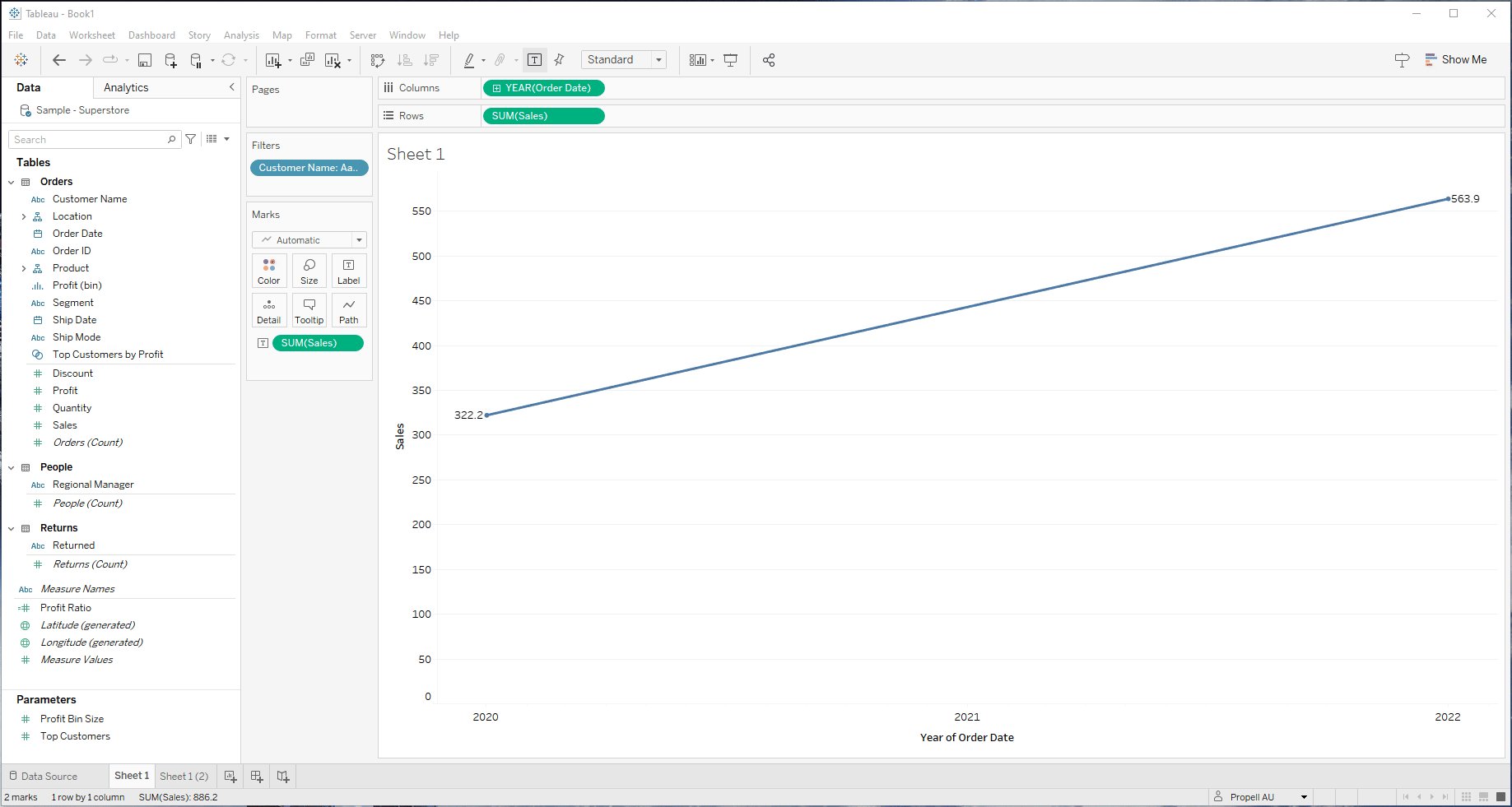
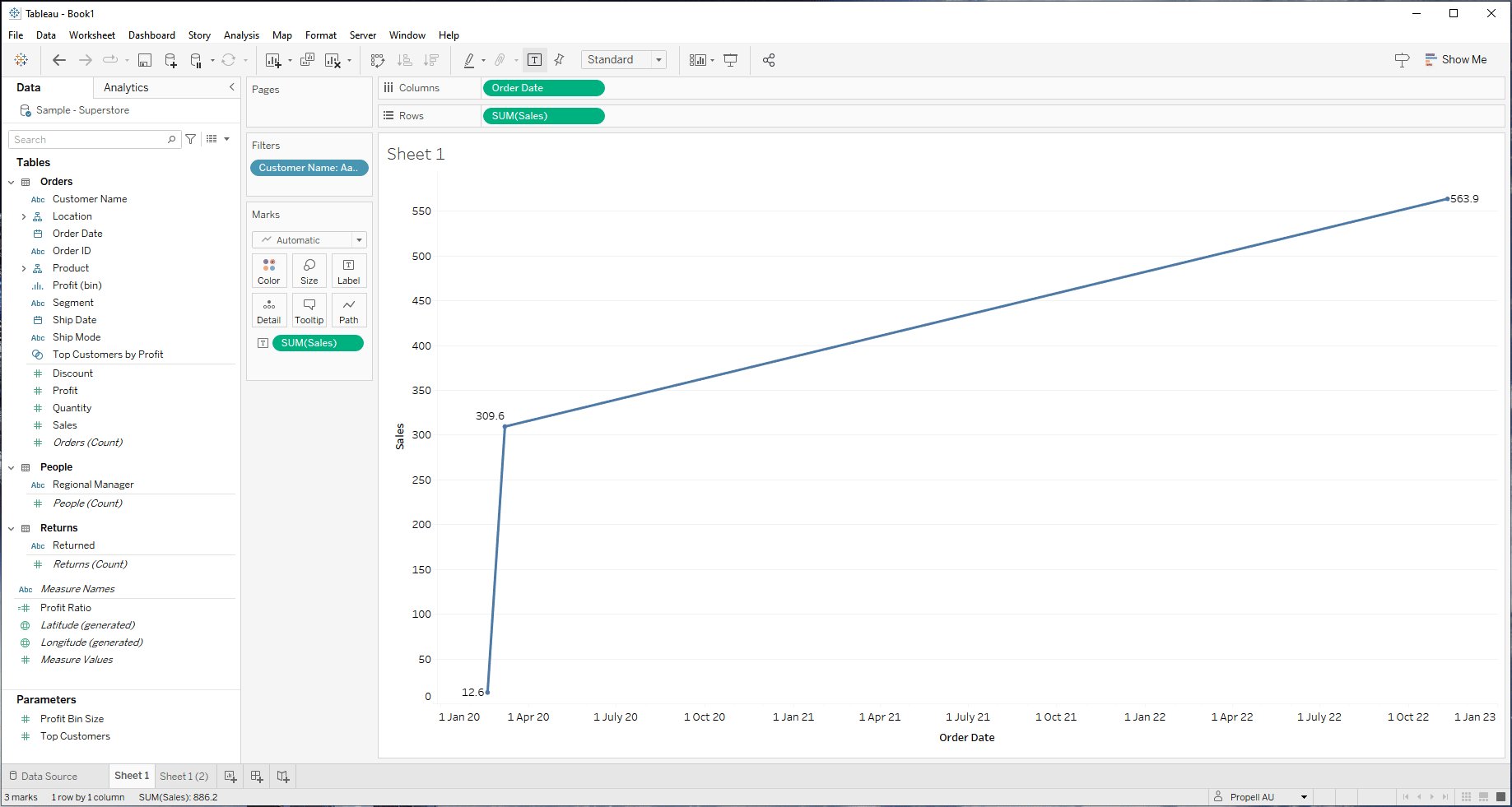
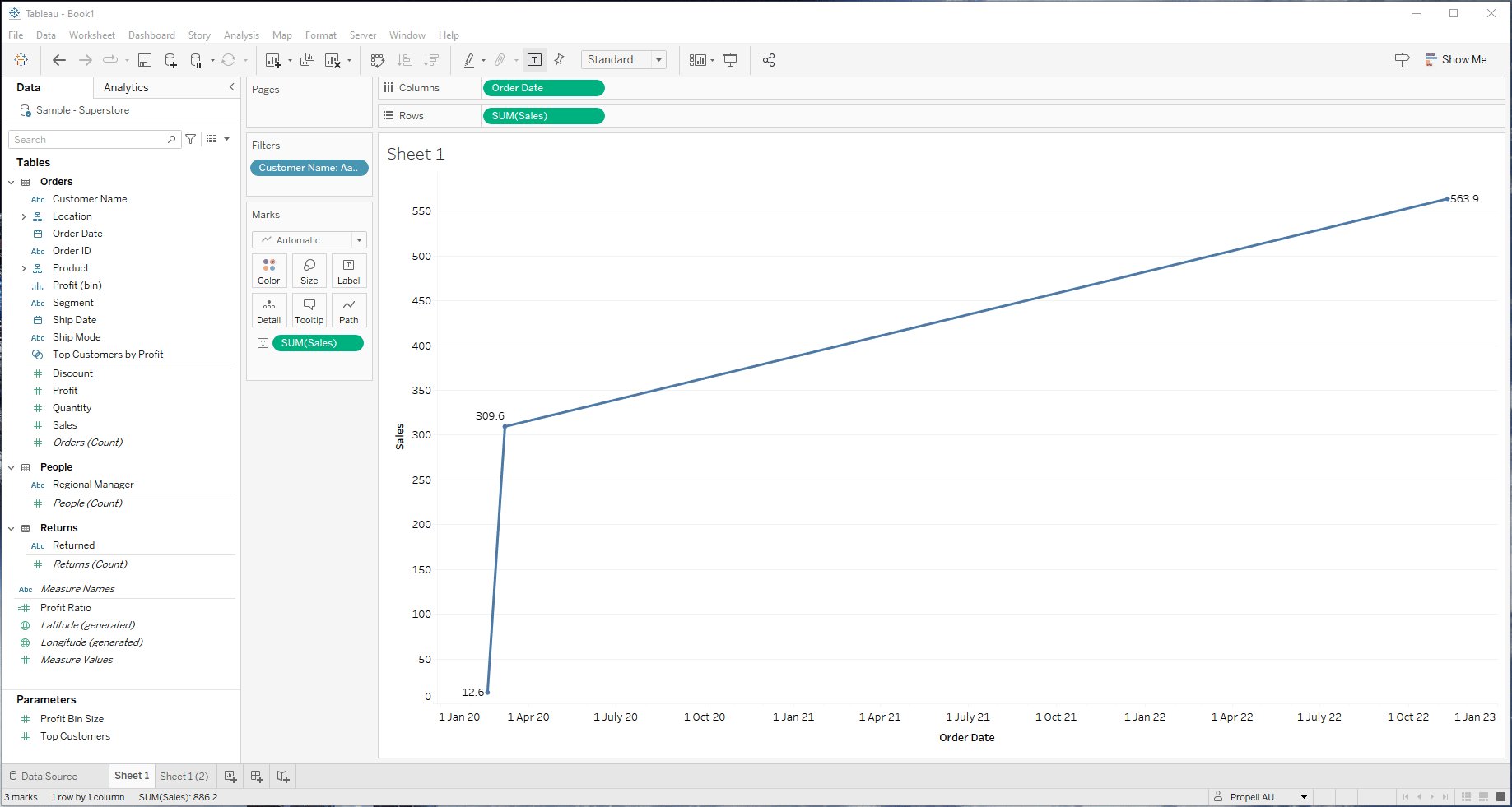
第一步, 我将Customer Name添加到Filter当中, 并且只选中了第一个Customer: Aaron Bergman
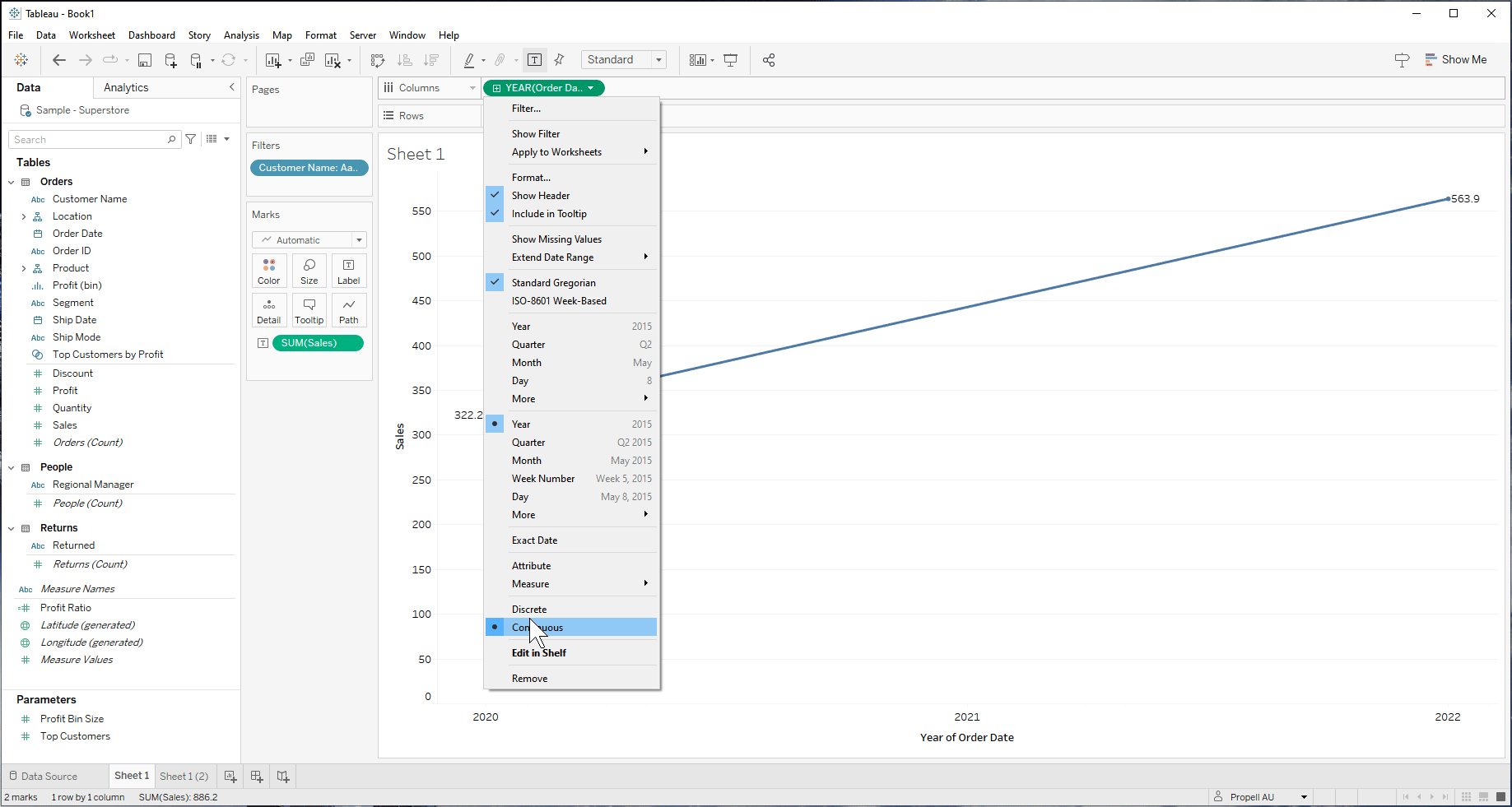
第二步, 我将Year(Order Date) 从Continuous切换成了Discrete
第三步, 我将Year(Order Date)从Discrete切换回Continuous
第四步, 我在折线图上添加了label
在这每一步之后, 图像发生了哪些变化?
第一步过后, 我们的折线图变成了一条直线, 从2020年一直到2022年, 此刻它所代表的是我们选中的这个customer的销售额从2020年到2022年的变化.
第二步过后, 折线图突然变窄了, 但是更重要的是, 底下的年份从之前显示的三年变成了2020和2022年两年
第三第四步之后, 我在Year(Date)为Continous的状态下,添加Label, 但是只有2020和2022 这两年上边有数字, 而中间的2021年的上边没有数字.
这个时候你肯定想问, Tableau是不是错了, 为什么2021年没有Label呢?
在回答你这个问题之前, 让我们先看看2021年到底有没有销售额
如果我们用CrossTab来做一个简单的表格, 我们可以看到Aaron Bergmen在2021年没有下过单. 他只在2020年和2022年下过单. 因此2021年没有销售额是正常的.
那么上边的那个从2020年到2022年的折线图又是怎么回事呢?
连续时间 Continuous Time
当我们把Year(Order Date)选择成Continuous, 或者说Year(Order Date)显示成绿色的时候, 它所代表的是一个连续的时间段. 也就是这个变量当中的每个值都是连续的. 如果是连续的意味着两点, 我们的Year(Order Date) 根据数据中的最大值和最小值会产生一个范围. 其次这个范围将会以一个轴的方式显示出来.
接下来看下边的这个动图. 当我把Year(Order Date) 更改成Exact Date之后, 我们折线图的X轴变成了日期, 但是我们可以看到只有在三个点上边有Label, 而折线图上其他的部分没有任何Label, 而且点和点之间都是直线. 根据上边的截图, 我们已经知道, 显示直线的部分其实是没有数据的.
“无论是数值还是日期, 当被设置成连续的变量显示时, 他们会全部显示在一个轴上, 这个轴就代表着连续”
离散时间 Discrete Time
当我把Order Date 从Continuous更改成Discrete时, 我们的Line Chart变成了下边的这个图表. 我们仍然有x轴, 但是x轴上的日期之间不再有任何关系, 每个日期之间的距离都是相同的.
这样的设置会让使用者产生一种错觉, 也就是不同订单之间的间隔是相同的, 而不是像前边一样, 你能看出第二个order和第三个order之间是有很长间隔的. 换句话说, 所有与时间有关的折线图都不应该用Discrete来显示
百变时间
无论我们选择用Continous还是Discrete来显示时间, Tableau都为我们提供了非常丰富的时间格式.
虽然Specialist考试不会考的这么细, 但是这部分对于刚开始学习Tableau的你非常有用.
当我们点击Order Date 旁边的Drop down箭头, 你会发现有一大串选项让我们选择.
这其中中间的部分最让人困惑. 他们分别是
Year
Quarter
Month
Day
More
然后是
Year
Quarter
Month
Week Number
Day
More
他们到底有什么区别?
如果你单独看前边, 你会发现都是Year, Month 但是真正的区别反而在它们后边所显示的值.
如果我们比较Month, 一个Month的后边是May, 另一个Month的后边是May 2015.
我将用一个动图来解释两者的区别
当我们首先选择上边的Month, 也就是只有May的那个Month的时候, 我们就可以看到首先这个Order Date 变成了蓝色, 也就是Discrete, 其次我们的趋势从每天变成了每个月.
当月份再切换成May 2015时, 整个趋势又发生了变化. X轴不再单纯是月份,而是月份加上年份. 而每个点上的值也发生了变化,
只有May的时候, 在May上边显示的值, 是所有年份的May的销售额相加, 而选择May 2015的时候就又不一样了, May 2015意味着年加上月份. 你所看到的只是那一年的那一个月的销售额, 而不是所有年的销售额了. Tableau之所以还有上边的May这种形式主要是为了Year over Year的对比. 在下边的这个截图当中,每条线都代表一个年, 而纵向上, January上边的每个点代表的是不同年份的同一个月的数据.